BEST WAYS TO MAKE YOUR MOBILE WEBSITE LOAD FASTER IN 2022

Most people are using mobile devices to access the internet than desktops. A fast website on mobile can greatly improves SEO and conversions.
According to google more than half of all internet traffic is generated from mobile devices, that means if your website is unresponsive and slow you are at risk of not only losing your visitors attention but also undermining your potential reach of new visitors. So if you want to keep mobile users’ attention long enough to generate lead or drive conversions, your mobile website loading speed must improve.
Here are some of the best ways to make your mobile website load faster:
- Minimize your code
Your website has a lot of codes and minifying your code takes out everything that redundant and unnecessary character’s without changing the functionalities and operations. This improves the website loading time. When you deleting the extra part of the code, one can reduce the page weight which helps in speeding up the loading time of the website.
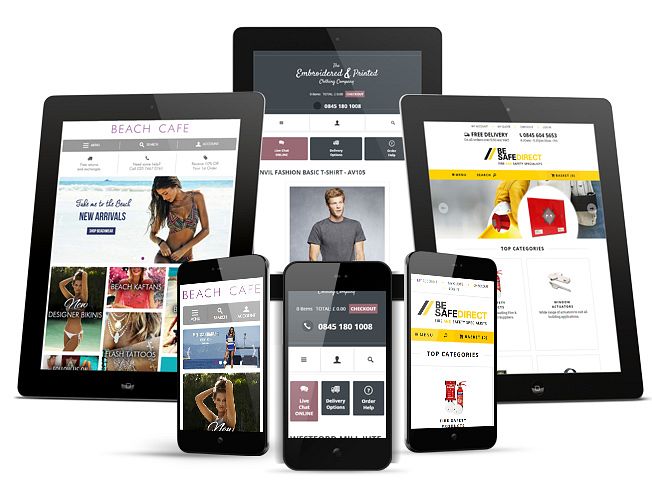
- Simplify your web design
If you use a responsive design, your site will get more attention in form of social shares, which also boost your SEO. An advanced website may look quite impressive, however, the code essential to design it can needlessly overload a website, choose a simple yet original solution that will draw user attention.
- Optimize your images
Images can easily become one of the main speed issues of your site. Unoptimized images will remain unnecessarily large and hard to download, that is why you need to optimize them to increase your website speed. You can optimize these images without compromising with the quality.
- Build accelerated mobile pages (AMP)
Accelerated mobile pages is a project by Google to speed up website on mobile. Activating (AMP) project on your website pages will make it look great while also loading quickly, regardless of devices or distribution platform. AMP uses ultra-minimalistic HTML to reduce the times it takes for content on your mobile page to load. AMP enables fast web page rendering even when the network connection is really slow. Implementing it can significantly increase the users’ convenience and speed up the website loading time.
- Turn browser catching on
Catching is reliable way to speed up a website. You should use an effective catching plugin to serve cached contents to your mobile visitors. Mobile browsers can now ‘recall’ your pages and save the information to your tablet or smartphone for future use this means that they will not have to download all the files from the server again as they already have them stored in the browser. Browser caching can significantly improve the page speed of your website and also for returning users and this in turn will positively influence the way users’ perceive your site. If you are using WordPress, W3total cache plugin is one of the must- have plugins for performance optimization.
- Enable lazy loading
Lazy loading speeds up the initial loading of a site by only loading those images that are within the viewport. Lazy loading can be ideal for long scrolling pages. It loads content from top to bottom of the page and works great if your page has lots of images. This way the user doesn’t have to access the page and the image will load as they come into view. Lazy loading images is all about delaying the loading of images until a user scroll to it. This can improve speed. This technique can be effective in optimizing your page speed and improving the user experience(UX)
CONCLUSION
A faster mobile friendly website can increase traffic and bring new clients and conversions. Speeding up your mobile website should be a top priority if you want to stand out from your competitors.